Vimの操作、とりあえずこれだけ覚えておけばおk
Vimの操作、とりあえずこれだけ覚えとけばおk
人に丸投げする用メモ。最低限のやつだけ。あと表ばっかりでゴメンナサト。
面白そうだったので初めてMarkdownで表書いてます。
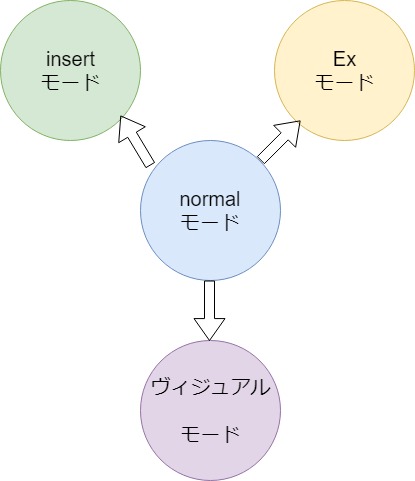
モード選択(とそのコマンド)
Vimの最大の特徴。めんどうなのは認めるけど、指が覚えれば めちゃくちゃ速い。
また、たいていのエディタのVimキーバインド拡張には実装されているはずなので、Vimそのものを使わなくなったとしても 一生使えます。
| 挙動 | キー |
|---|---|
| normalモード | Esc |
| Exモード | :(続けてコマンド何某) |
| insertモード(カーソル手前) | i |
| insertモード(カーソル直後) | a |
次の2つは覚えれば楽になる。
| 挙動 | キー |
|---|---|
| insertモード(行頭) | I |
| insertモード(行末) | A |
文字入力はinsertモードからやる必要がある。normalモードでは✖。
Exモードは、保存とかVimの機能を使う(例::terminal)時に入る。
実はもう2つ、ヴィジュアルモードと矩形ヴィジュアルモードが あるんだけど、それは下の方で。
特にEscキーで抜けるnormalモードは全てのモードの基点になるので、 他のモードは忘れてもこれは覚える。というか覚えて。そして、 これ以降の操作は特に書かれなければ基本はnormalモードで実行します。

移動
とりあえずこれだけ覚えとけばおk
| 挙動 | キー |
|---|---|
| 左移動 | h |
| 下移動 | j |
| 上移動 | k |
| 右移動 | l |
数字
例として、数字 + h,j,k,lいずれかのように入力すると、
その行数分を移動します。
4j- 4行下移動
また、他のコマンド(x, y, ddなど)でも同様に頭に数字をつけることで、その文字分を選択できたりします。
コピー
レジスタとか使った方が手っ取り早いけど、そっち覚えるのが だるいって人はこれでおk
| 挙動 | キー |
|---|---|
| 1文字コピー | y |
| 1行コピ | yy |
| 全選択 | ggVG |
最後のggVGは、Windows標準でいうCtrl + Aと同じです。具体的には、
10行くらい適当に打った文字に対して打ってみるとわかると思います。
ペースト
| 挙動 | キー |
|---|---|
| ペースト | p |
cut and paste
誰かこの適当な略称教えて...
| 挙動 | キー |
|---|---|
| 1文字カット | x |
| 1行カット | dd |
| ペースト | p |
ヴィジュアル選択
GUI上で普通にマウスでばーっってやるようなやつ
| 挙動 | キー |
|---|---|
| 単体選択 | v |
| 行選択 | V |
矩形ヴィジュアル選択
ヴィジュアル選択と一緒にしない理由があるとすると、 やっぱり挙動がヴィジュアル選択単体とは違うと(私は)捉えているから...?
| 挙動 | キー |
|---|---|
| 矩形選択 | Ctrl + v |
お待たせしました
保存/終了(Exモード上で)
見出しの順序がおかしいのは認めるんだけど、最初の方に保存や終了を書くのは 無いな、と思いまして。
自分がCLI上のエディタとして触れて育った、というのもあるけれども、 それを抜きにしても触って覚えることが重要なので、ちょっと触って 保存方法が分かったら後は忘れたときのリファレンスに、というのも悲しいと思ったのが理由です。
| 挙動 | キー |
|---|---|
| 上書き保存 | w |
| 保存して終了 | wq |
| 終了 | q |
| 強制終了 | q! |
まとめ
少なくともこれだけ覚えておけばコンソール上や拡張機能入れたほかのエディタ上では使える、というのを書きました。
まぁVim自体が結構コマンド数がある方だと私は思ってるので、もっと効率上げたいっていう人は ググってみるのが一番だと思います。
BMSが寺の練習になる・・・それは違うくない?
お断り
BMSプレイヤーであり寺(beatmania IIDX)も普通にプレイできる方は時間の無駄なので読まない方が良いです。というか対象外です。 また、特定のBMSソフトウェアとか個人を攻撃するものではなく、私個人の考えを書いたものなので、読んだとしても参考になるかは分かりません(汗
まとめ
- 読むだけ時間の無駄
- BMSは寺の練習にすらならない
あらすじ
やってて調子でないときによく「BMSで寺の練習できるからいーじゃん」というのを言われたのを思い出してましたが、今日特別調子悪いし、そろそろ自分の言葉でなんで練習にすらならないのかを書いてすっきりさせたいなと思ったのでエディタ開いた次第です。(ちなみに、書いてるうちに日付変わってしまいました... :-( )
自分のBMS環境
- Windows10 Pro v1803 17134.472
- beatoraja 0.6.5
- スキン: LITONE5
- キーボード
結論
BMSがアーケードの寺の練習になると思うなら、実際に同じことやってみてどうぞ☆ ・・・ですかね。アーケードの環境、自分のクソみたいなPSなんかはもちろんなんですが、それ以上に自宅でできるんだから自分らより優遇されてる、だとか恵まれてる、みたいな発想をやめて実際同じようにやってみればいいんじゃない?というところです。
理由みたいななにか
そもそもこの話、アーケードゲーム(以下 アケ )としての寺とあくまでPCゲーとしてのBMSをごちゃまぜにしてる、というのが問題なのです。放った本人は気づいてないだろうし、前提にしろというのも非常に酷な話なのでそこは触れませんが、家庭版寺とアケ寺の話をしてるのかなぁ、と思ったこともありました。 が、少なくともその時はBMSが話題に上っていたはずなので、それらの相違点から書きます。
-
私の場合、というだけなのですが、キーボードです。もちろんメカニカル軸。昔、Linuxでやっていたころはメンブレン式でもやってましたが、押し込みとかレスがお粗末すぎて、中華製の青軸に乗り換えました。
DAO紺とか家庭用寺のコントローラを中古で買うだとか、もしくはオンラインでやってるIIDX INFの限定生産コントローラだとか色々選択肢はあります。また、INFのやつなんかは金銭的もギリギリ行ける範囲内でした。 それでも置き場所やデスクのスペース、コントローラ自体の大きさから考えて机なり部屋の配置なりを大きく変える必要があって導入しませんでした。
アケ寺 何もいうことはないと思うけど一応書いておくと、アーケード版のIIDXです。ただそれだけ。どこのゲーセンにも置いてあるような筐体。一応、近くの店は閉店した店を除けばスイッチ感皆無のべちゃべちゃとしたスイッチでひどい。
アケ寺と家のBMS、決定的なのは運指ではないかと。アケ寺自体は北斗運指から入っていまだにそれを貫いてますが、BMSでは大体z,s,x,d,c,f,v,左Shiftとスペースバーでやってます。なにが言いたいかというと、配置は同じようでありながらキー毎の距離感がまるでさっぱり違うため、同じような押し方で押せません。
極端な話をすると、もしBMSのキーコンフィグをホームポジションにしておいたとして、似た傾向の譜面同士比較したとしても、BMSではいいスコア出たので「じゃあアケ寺で同じ鳥楽勝で取れるわ^^」にはならないんじゃなかいと。
高校卒業する時から数えると約3年くらい、BMSとアケ寺やってますが、BMSでは難でクリアするのが当然なのに対して、いざアケ寺行くと難つける気力はあるものの積極的にとれるのか?というと大体落ちます。
自分の実力がその程度でしょ、ではあるしその意見も刺さるものがあるんですが、それ以上にいくらBMSで一日30曲やろうが粘着しようが、立ってやってるアーケードと座って、時には胡坐かきながら最も調子が出せるポジションでやってるのが私がやりたくてやってるBMSなので、スタイルもポジションも違う環境、ゲーム性は同じだけど練習としてとらえたとしても無理がある操作性、という面から考えてもとてもじゃないが練習のために使えるものじゃない、というところにたどり着きました。
別にどちらか一方が嫌いなんじゃなくて、寺もイベントやってるときとか単純に段位認定が分かりやすいとかいう楽しさ、あとはランキングだったりがあるんですが、「練習」としてBMSプレイするのは的を得てない言い方だよなぁ、と思っています。BMSもBMSでゲーセン(か入れちゃった家)に行かないと出来ない寺と違って家の中でも、外に出てもソフトと楽曲データもっていけばどこでも遊べてキーボード共用という形にはなってしまうものの他の人もプレイできる、という点では利便性があります。
なにより、BMSは年中どこかで何かしらのイベントやってて、結構な数の譜面や差分が毎年出てる印象があるので、BGAどころか譜面そのものがネタに走ってたり、特定の音楽ジャンル(例えば私の場合はハードコアとかJ-COREとか)の曲だけでも普段プレイする分には困らない量が見つかります。一方で、寺は有名コンポーザの楽曲だとか(たぶんそういう利点がいろいろ)あるので、十分住み分けできていると思っています。
最後に
長くなりましたが、大方言いたかったことは”まとめ”にかいてあります。他の音ゲーマーから見れば大して変わらない「システム」を自宅でもできるから、という理由で言ってるんだろうと思うのですが、実際「システム」があっても「やる人間」がそれに完全に順応できるかはまた別の問題なので、言い分は理解したいけど根本から何が違うか、というのを伝えられていませんでした。
この文章も相当肥溜めのような汚さなのですが、上辺だけでも反論できるような中身なんじゃないかと。それでも練習として使えるから羨ましい云々…と言えるPSがある人は、そっち止めてでもBMSの世界に踏み込んで、そして寺もガンガンプレイできるような人間になってくれれば良いんじゃないかと思いました。
VSCodeがなぜメインのエディタになったのか
VSCode
確かVSCode、結構負債感があるってTwitterに呟いたのは相当前なんですが、 去年なので2018年の初めには普通にメインのエディタになってました。
元々エディタはUbuntu使ってた影響からVimばっかりだったんですが、なんでメインのエディタとして定着するに至ったか 書いていきたいと思います。
1. 軽い
流石にVim程軽くはないんですが、利用用途考えると、このブログの原稿を書いているときとか、 普通にコーディング、CADのファイル修正、というようなことしかやっていないので あまり重い作業をやらないというのが真っ先に上がります。
そもそもUbuntuでは端末エミュレータで作業して、そのままVim開いてその中でコマンド叩くのを普通にやっていましたが、
Windows環境だとcmdが補完無しとか表示が複雑とか言った理由でやらなくなったのもあります。
Vimに :terminal コマンドが入ってからはまたマシになったのですが、相変わらずいろいろプラグイン導入しないと
使いやすいとまでは行かず、そもそもやることが昔よりもリッチになってきたので代替エディタを探してました。
Sublimeとかも2014年頃は使ってたりしたんですが、これも拡張機能入れないとあんまりVimと変わらなかったので無しにして、
結果的にzipでポータブル版もexeでインストーラも提供されているこれにした、という経緯です。
実感はあんまりないのだけど、特に今はバックグラウンドで色々動かしながら書いているのでRAM986MiBと若干増えたかなぁ、というところですが、 タスク作ってビルドして、なんかをやったりすると圧倒的にIDE起動しておくよりも軽い上、 デフォルトでMarkdownのプレビュー使えたりしてるので選んでる側面が強い感じです。
2. 統合ターミナル
たぶん他のエディタとかIDE(IDEAとか?)でも設定できるとは思うんですけど、この環境の中だけでもGit付属のmingw、 WSL、cmd.exe、PowerShellとまず4つから選択できるのが大きいかなぁ、と。 今日だとdmdがmingw付属だとどうもうまく動かない、というのが分かったのでWSLのbash.exeにしたりしましたが、 Ubuntu使ってた頃と同じ慣れた環境なのでかなり楽です。デフォルトはcmd.exeなので、変更はしないといけないんですが。
3. いつものツール
抽象的すぎますが、拡張機能次第でいつも通りの環境を(設定の手間さえ除けば)どこでも使えるようにできるのが大きいと思ってます。 特に、Vimに慣れたのもあってVimのキーバインドが無いとテキストの捜査速度がちょっと落ちるんですが、 VSCodeVimのように入れるだけで少なくとも自分には必要最低限のバインドが入るのもあったりするし、Emacs用のものもあります。 これも間違いなく2年近く前よりは使いやすくなっています。
他では、Git拡張やGitLensなんかは良いです。というかこの2つはセットで使うものかなぁ、と思ってます。ブランチごとにコミット追えたりするし。 また、一時期ArduinoやProcessingなんかを一日の1/5くらいは書いていたのですが、ポータブル版でも同じ拡張機能と設定ファイル入れておけば、メインPCが無くてもBitbucketから引っ張ってきて作業するのが楽にできたり、 Debugger for Chromeでもともとついてるけれどもそのままだと若干使いにくいChromeのデバッガをラップするものもあったりと、 エディタでありつつIDEのように扱えるのが使ってて楽しいのは大きい。
結局、負債がどうのこうのは相当前だったのとWindows版じゃなくてLinux版だった上、自分がそもそもの操作に不慣れだったのが主な要因だった気がしてます。 今メインのPCに入れてるのはWindowsのInsiders版なんですが、数か月前はターミナル周りの調整があったりと日ごと週ごとに変化があって面白いと思いながら使ってます。 AzureなんかだとCLIからでも利用できるらしいというのをどこかで聞きましたが、少なくともGUI上ではエディタの第一候補にして使い続けられるくらい快適です。
Windows版IntelliJ IDEA CommunityにD言語拡張をインストールして補完機能を使う
タイトルが長すぎた... :-(
先に
Community版の利用用途とか怪しい所があるので、実行するのは自己責任で。責任は負いません。
dlang、去年の冬なんかはVimで書いてたり、VSCode + Terminalという手を使って書いていた。が、この度Linux環境ではなくWindows環境で書く必要があって、かつcode-dの依存関係が面倒だったことを覚えていたため、「IDEAあたりなら何かあるんじゃない」と思ってググったらあった。
[Intellij Dlanguage] :https://github.com/intellij-dlanguage
これが面白くて、入れただけじゃ動かなくて(それはそう)、コード補完機能を使えるようにするまでやった手順を書きます。いろんなとこ寄り道してたり飯食ったりしてたら3時間掛かっちゃった...
前提条件
作業環境
- Windows10 Pro x86_64
- DMD-2.083.1
- DUB-1.11.0
- cmd.exe, explorer
- IntelliJ IDEA 2018.2.5 (Community Edition)
- Build #IC-182.4892.20, built on October 16, 2018
直接必要ではないけど、たまにコードや情報見たときに使ったもの: VSCode, Google Chrome
作業
スクリプトを叩いて各種ツールを落としてくる
https://github.com/SeijiFujita/quiita_works/blob/master/using_vscode_02/Build.bat
システムのPathを通しておく。
cmdが閉じるとBin, DCD, DScanner, dfmt, workspace-dの5つ(だったっけ?)のディレクトリが生成されるので、 中身をDUBで叩いていく。
DUB(他)でビルドする
workspace-d
ここだけ手抜きで申し訳ないが、ディレクトリ内にあるinstall.batを叩いて終わり。DCD、DScanner、dfmtの依存関係はallで。
DCD
https://github.com/dlang-community/DCD
README.mdの中の"DUB"ってところを使います。DCDはクライアントとサーバとで機能が分離されているのでexeを2個作ることになる。
dub build --build=release --config=client dub build --build=release --config=serverDScanner
https://github.com/dlang-community/D-Scanner
相変わらずDUBで。と思ったら、dscがなんか無いって怒られてしまうので、上にあったREADME.md内のテストの項にbuild.batがあるので適当にそれを叩く。
出力も変わらないし、なんも変化ないんで待つ。
dfmt
https://github.com/dlang-community/dfmt
dub fetch --version='~master' dfmt && dub run dfmt -- -hで終わるはずなんだが、--version='~master'のところが無いって怒られるので、dub fetch dfmt && dub run dfmt -- -hで叩く。
Binディレクトリに全てをまとめる
まぁ、正直要らないような気もしますが出来上がったexeを一括管理できた方が楽なんで、1つのディレクトリにまとめる。最初に出来上がったBinに、workspace-d以外のツールのディレクトリ/binに生成されたexeを入れていく。
IntelliJ IDEA側で設定する
Alt + F + tで設定を開き、Languages & Frameworks→D Toolsで、Dub他各種項目のPath:を、3.でまとめたBinディレクトリに設定していく。
なお、自分の環境ではAuto Findはさっぱり動かなかった(たぶんDUBでビルドしてないのが影響してるのではと予想してるけど)ので、最初から手動でやった方が速い。
再起動
これは文字通り。
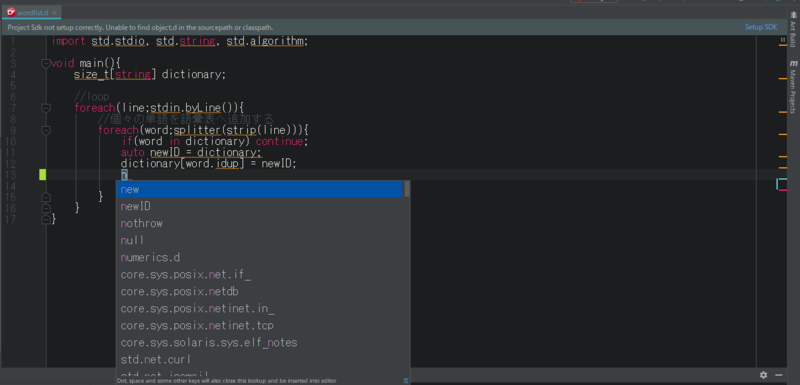
ここまでやって、Event Logに何も出てなかったら大体オッケー。あとは適当なソースを開いてCtrl + Spaceで出てくれば終わり。
画像

まとめ
自分の設定が悪いだけなんだろうけど、それでも補完が動いて表示されるまでがかなり遅いなぁ、と思いながらこの記事を書いてます。まぁ、そこらへんは調整すればなんとかなるんじゃないかなぁ。なればいいなぁ。
ソースからコンパイルしたVimを削除する
備忘録。Windows番はVSがないとビルドすらできないので、ここでは取り扱いません。そもそもシステムへのインストールじゃない、というのもあります。
さて本題。Linux(ここではUbuntu)上でソースからビルドしてインストールしたVimについて、新しくgit pullしてリビルドする際に、既存のVimを削除しなければなりません。 そこで、今まで直接リンクとディレクトリを削除していたのですが、ググったらunistallなるオプションがあった。
make uninstall
以上。makeでインストールし、Makefileを用いてインストールされているならMakefileがあるディレクトリにて使えるようです。 ただ、autoconf, automakeで作成されたMakefileに限るようです。Linuxでのアンインストールあれこれ